Wstęp i opis
Celem laboratorium jest zapoznanie się z najpopularniejszymi rozwiązaniami technologii .Net. Podczas zajęć przedstawione zostaną podstawy:
- tworzenia asynchronicznego web API
- mapowania obiektowo-relacyjnego
- Clean Architecture
- CRUD (Create, Read, Update, Delete)
- testów jednostkowych
- konteneryzacji
Budowane rozwiązanie oparte zostanie na technologiach: .Net 6, EF Core 6.0, Docker, SqlLite, XUnit oraz Moq. Całość laboratoriów jak i prezentowane przykłady zostaną przedstawione na środowisku JetBrains Rider.
Wymagania
Do wykonania zadań podczas laboratoriów, wymagane jest zainstalowanie poniższych narzędzi:
- .Net 6 SDK
- Docker/Podman
- Visual Studio Professional/Enterprise lub JetBrains Rider
- Databrowser for SQLite/JetBrains DataGrip
- Postman
Główne założenia projektu
Na zajęciach zaprojektowany oraz zaimplementowany zostanie serwis do zarządzania najmem nieruchomości. Do funkcjonalności systemu należeć będą:
- Dodawanie nieruchomości
- Wyświetlanie wszystkich nieruchomości
- Wyświetlenie nieruchomości po zadanym atrybucie
- Edycja nieruchomości
- Usuwanie nieruchomości
- Tworzenie konta właściciela nieruchomości
- Edycja konta właściciela
- Usunięcie konta właściciela
- Tworzenie konta najemcy
- Edycja konta najemcy
- Usunięcie konta najemcy
- Przypisanie konta najemcy do nieruchomości
Tworzenie projektu
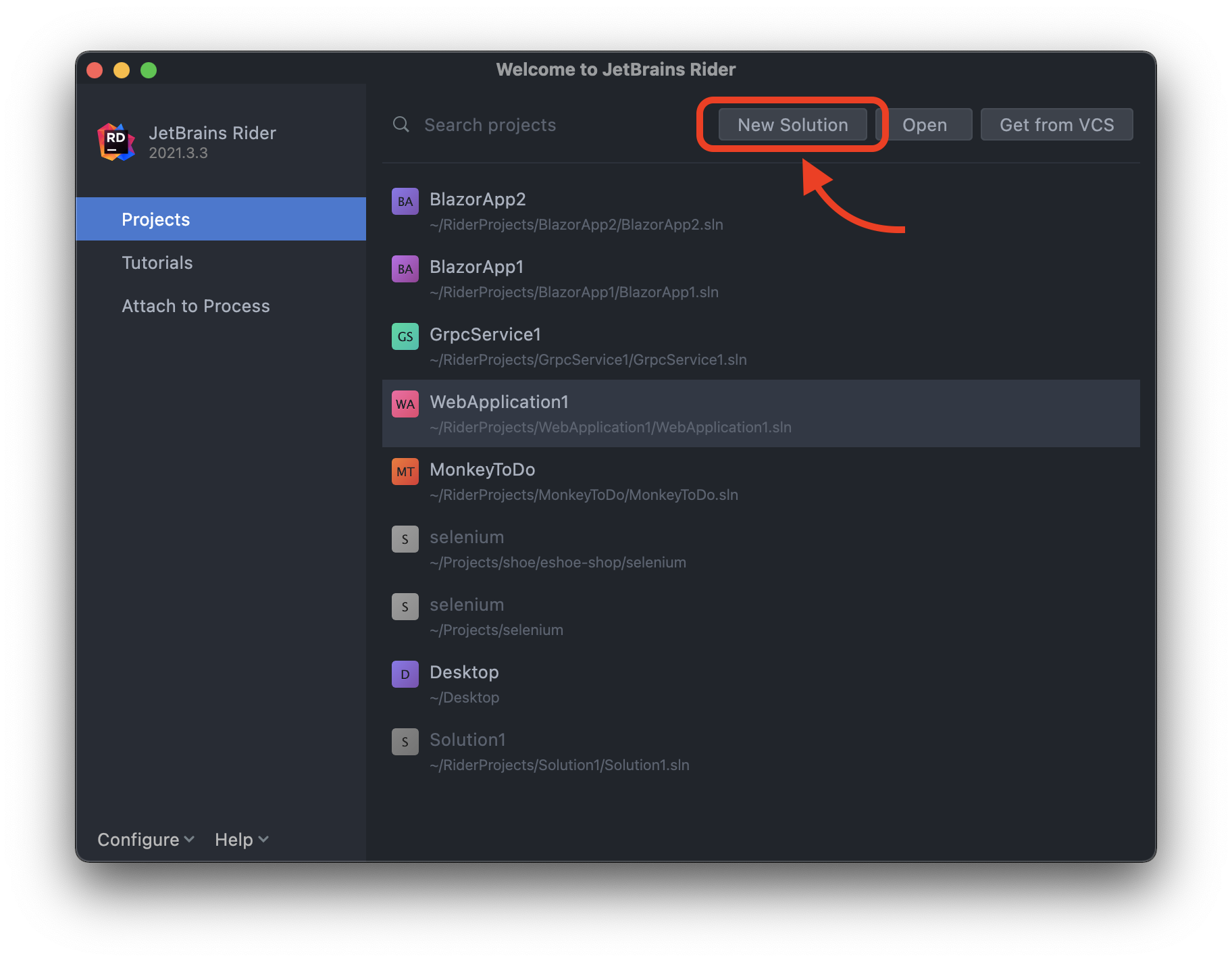
Zaczynamy od uruchomienia środowiska programistycznego. Po jego załadowaniu wyświetli się panel z listą wcześniej utworzonych projektów. W okienku wybieramy New Solution.
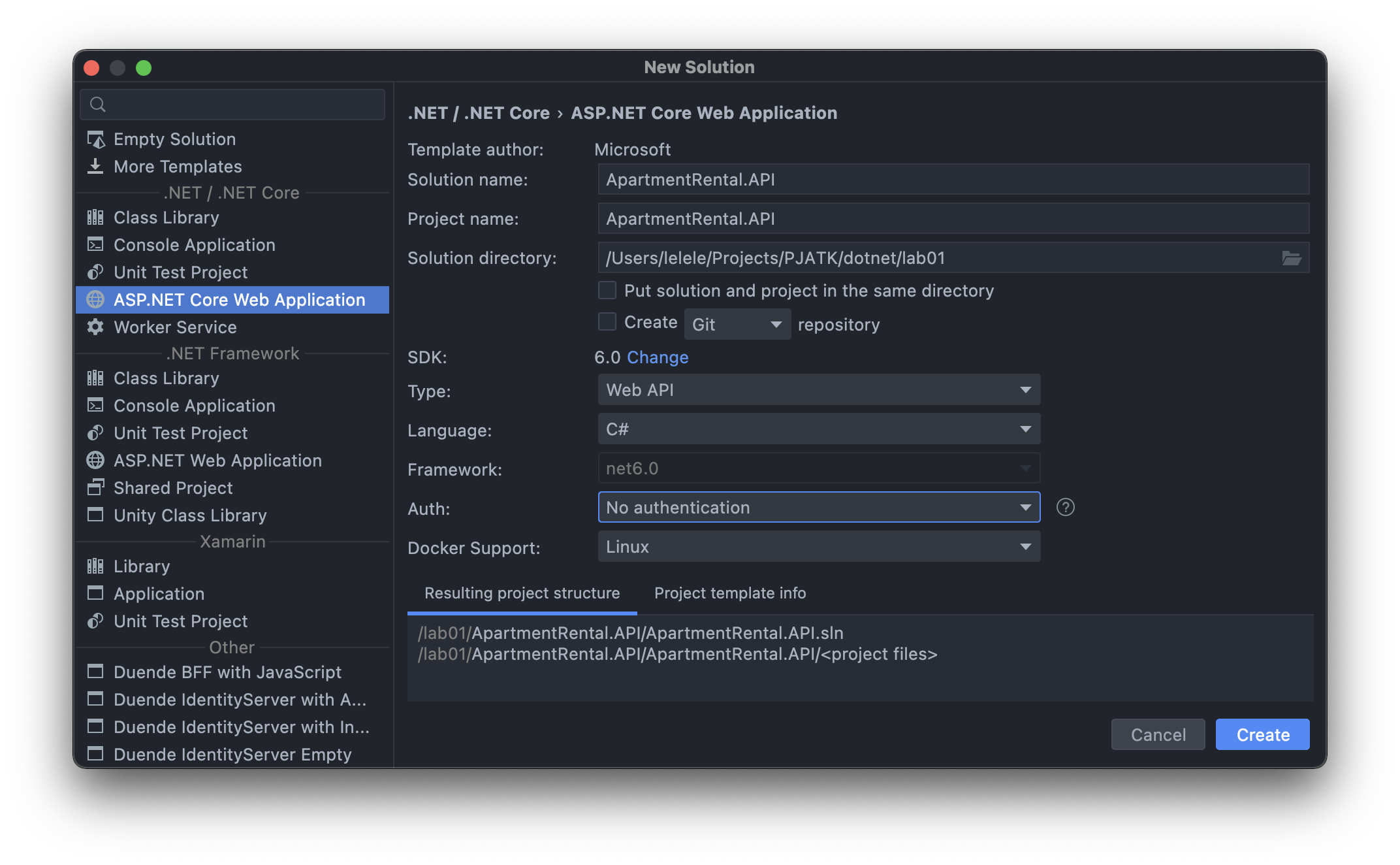
W następnym oknie należy wybrać rodzaj tworzonego projektu: ASP.NET Core Web Application oraz ustawić podstawową konfigurację projektu:
- Nazwa solucji (Solution Name): ApartmentRental.API
- Nazwa projektu (Project Name): AparmentRental.API
- Katalog solucji (Solution Directory)
- SDK: 6.
- Typ (Type): Web API
- Framework: net6.
- Autoryzacja (Auth): No authentication
- Docker Support: Linux
Projekt zostanie stworzony po wciśnięciu przycisku Create
Struktura utworzonego projektu
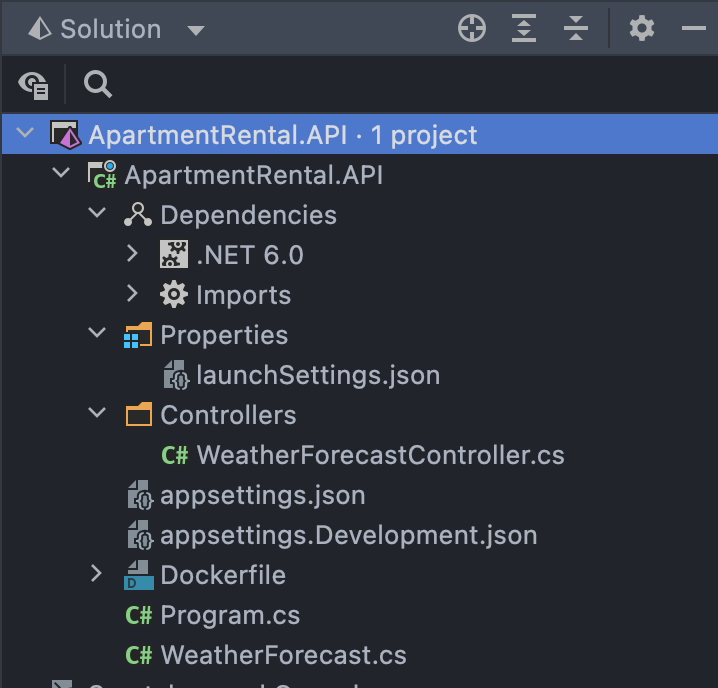
Po stworzeniu nowego projektu, należy zwrócić uwagę na szkielet aplikacji, który składy się z następujących plików oraz katalogów:
Dependencies- zależności projektuProperties- pliki konfiguracyjnelaunchSettings.json- plik konfiguracyjny uruchomienia aplikacji ASP.NET Core^Controllers- katalog z kontroleramiWeatherForecastController.cs- przykładowa klasa z implementacją RESTowego kontrolera^appsettings.json- plik konfiguracyjny aplikacji wykorzystywany do budowania produkcyjnegoappsettings.Development.json- plik konfiguracyjny aplikacji wykorzystywany do budowania deweloperskiegoDockerFile- plik z konfiguracją budowania kontenera DockerowegoProgram.cs- klasa konfiguracyjna aplikacjiWeatherForecast.cs- przykładowa klasa z modelem obiektu zwracanego przezWeatherForecastController.cs
Projekt architektury aplikacji
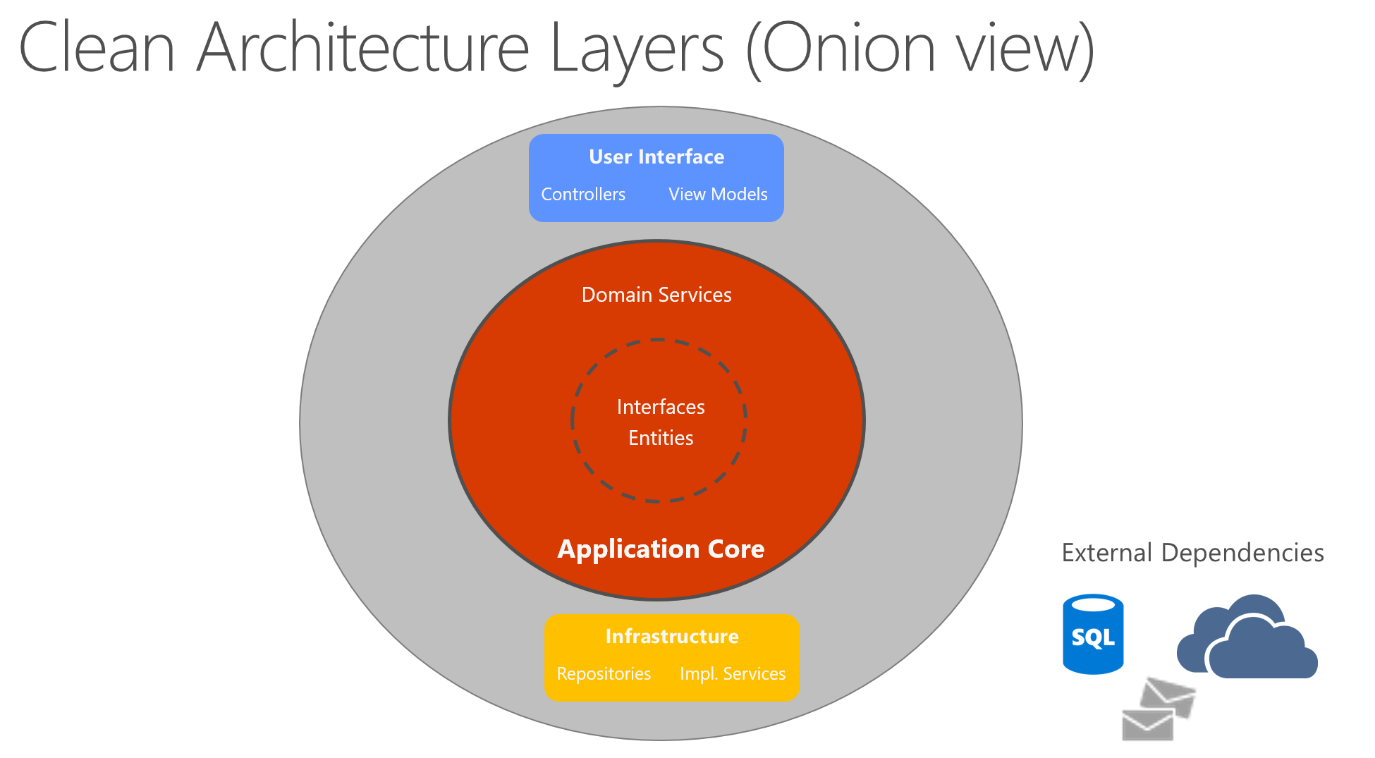
Czysta architektura stawia logikę biznesową i model aplikacji w centrum projektu. Zamiast uzależniać logikę biznesową od dostępu do danych lub innych kwestii związanych z infrastrukturą, zależność ta jest odwrócona: szczegóły infrastruktury i implementacji zależą od rdzenia aplikacji (Application Core). Funkcjonalność ta jest osiągana poprzez definiowanie abstrakcji lub interfejsów w rdzeniu aplikacji, które są następnie implementowane przez typy zdefiniowane w warstwie infrastruktury. Popularnym sposobem wizualizacji tej architektury jest użycie serii koncentrycznych okręgów, podobnych do cebuli (onion architecture).
W naszej aplikacji zdefiniujemy cztery podprojektów:
- ApartmentRental.API
- ApartmentRental.Core
- ApartmentRental.Infrastructure
- ApartmentRental.Tests
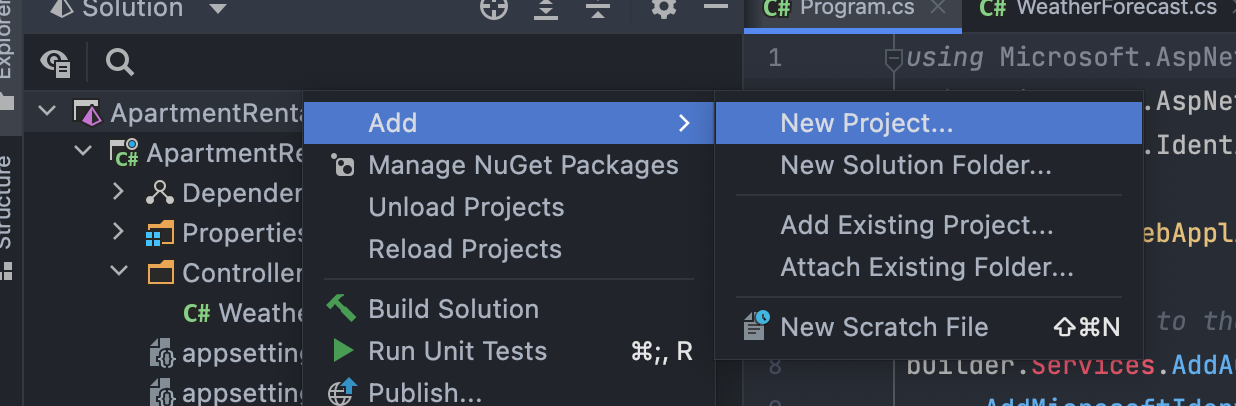
Przejdźmy do dodania wspomnianych wyżej warstw do tworzonego przez nas serwisu. Aby to zrobić, należy kliknąć prawym przyciskiem myszy na solucję i wybrać Add -> New Projects...
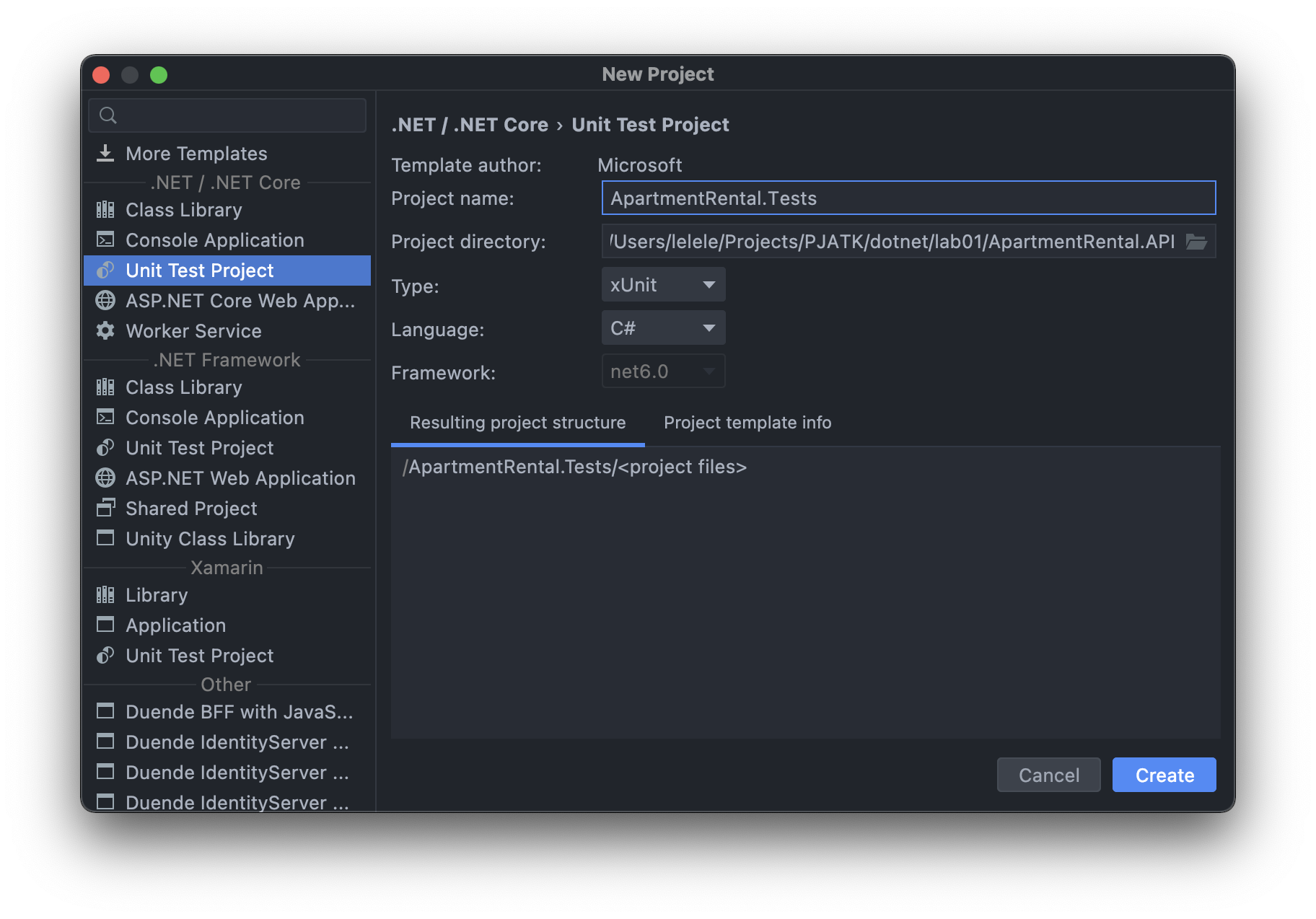
W nowym oknie wyświetli się konfiguracja nowego projektu. Z menu Templates .NET/ .NET Core należy wybrać Class Library. W Project name uzupełniamy nazwę projektu, który będzie naszą warstwą. Czynność powtarzamy dla każdej warstwy. Dodatkowo nasza aplikacja powinna zakładać posiadanie testów jednostkowych. Dodajmy do solucji kolejny projekt (Unit Test Project). Naszą główną biblioteką za pomocą której będziemy implementować testy jednostkowe będzie xUnit. Podczas tworzenia projektu z testami, framework powinien zostać zdefiniowany z pola Type.
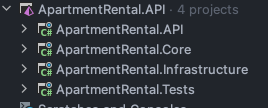
Po stworzeniu wszystkich projektów nasza solucja powinna prezentować się następująco:
Projekt API który został wygenerowany podczas tworzenia solucji będzie odgrywał role interfejsu użytkownika.
Pierwsze uruchomienie serwisu
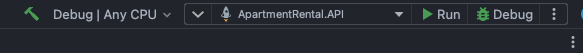
Stworzony serwis można uruchomić w dwóch trybach, w dwóch konfiguracjach oraz kilku profilach. Tryby można podzielić na tryb zwykły oraz tryb do debugowania kodu. Z kolei konfiguracje dzielą się na konfigurację debugowania (do pracy lokalnej) oraz konfigurację releasową (budującą kod w takiej formie z jaką styczność będą mieli klienci czyli tzw. produkcyjna/releasowa). Rodzaje możliwych profili, które służą do podstawowej konfiguracji uruchomienia aplikacji, można znaleźć w pliku launchSettings.json w folderze Properties. Aby uruchomić aplikację w trybie i konfiguracji debugowania należy wybrać opcje jak na załączonym niżej obrazku i kliknąć przycisk Debug :
Uruchomiona aplikacja powinna uruchomić się w trybie https oraz zwykłym http, na dwóch różnych portach np. https://localhost:7299 , http://localhost:5218. Informacja na których portach aplikacja się uruchomiła widoczna jest w oknie terminala bądź można ją sprawdzić w pliku launchSettings.json.
Pierwsze testowe zapytanie HTTP
Po stworzeniu nowego projektu wygenerowany został kontroler REST API WeatherForecastController. Posiada on zaimplementowaną metodę GET, która zwraca krótką informację o prognozie pogody.
Do przetestowania działania API, wykorzystamy narzędzie Postman. Po pobraniu i instalacji narzędzia, należy stworzyć w nim konto użytkownika. Po całej operacji, powinno nam się pojawić poniższe okno:
Wykonajmy teraz pierwsze zapytanie do naszego serwisu. W tym celu stworzymy sobie w narzędziu kolekcję, do której sukcesywnie podczas zajęć będziemy dodawać nowe zapytania. W Postmanie należy wybrać przycisk New, a w oknie dialogowym które pojawi się zaraz po wybraniu tego przycisku, należy wybrać Collection. Kolekcję nazwijmy tak samo jak nasz projekt - ApartmentRental.API. Klikając prawym przyciskiem myszy na kolekcję, wybierzmy Add Request , by dodać nowe zapytanie.
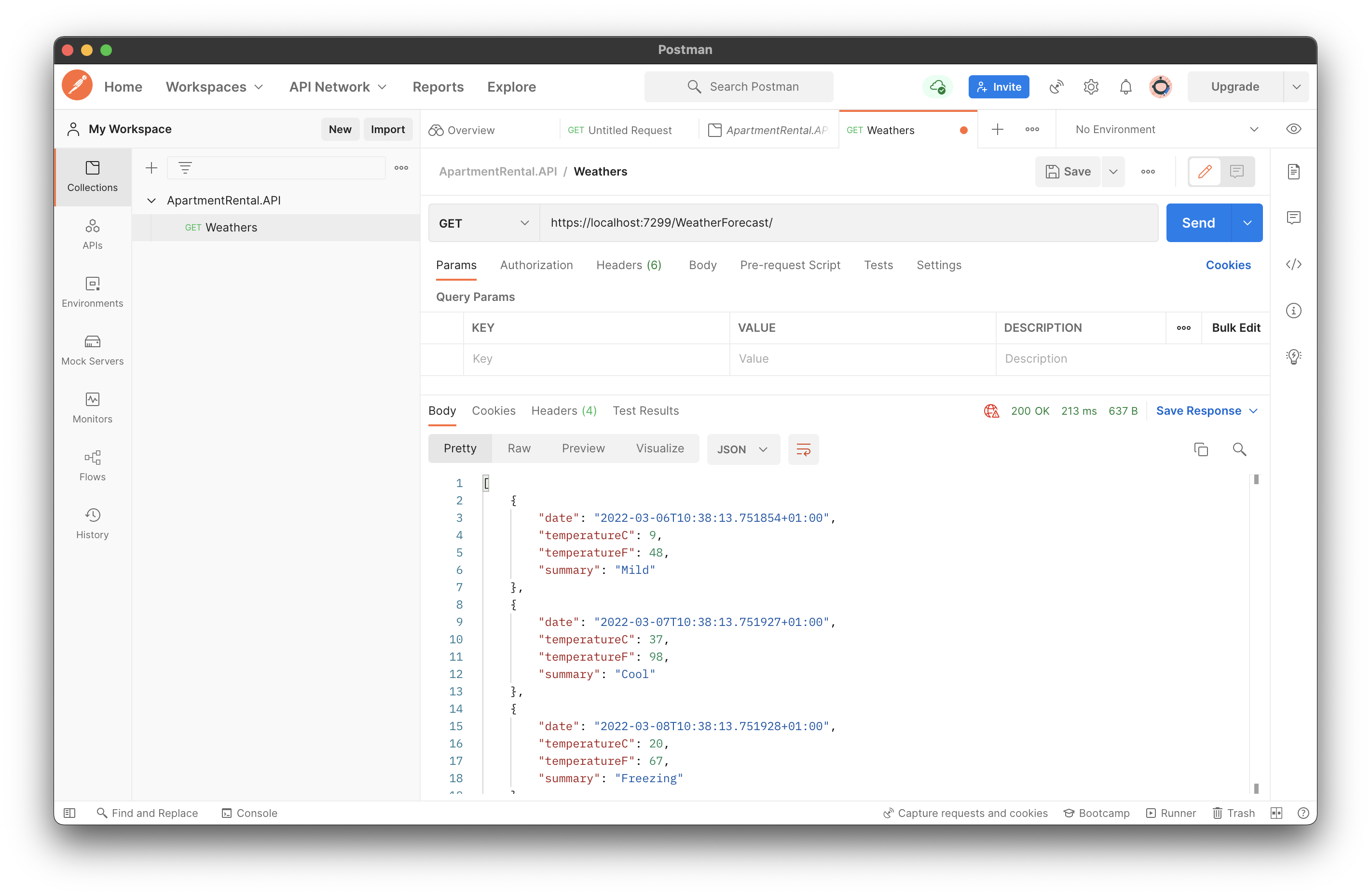
Nowe zapytanie nazwijmy Weathers. W okienku Enter request URL , należy wpisać adres naszej aplikacji, ze ścieżką która odwołuje się do naszego endpoint’a. Domyślnie w .Netcie adres ścieżki tworzony jest na podstawie atrybutu Route z parametrem dodanym do nagłówka klasy oraz atrybuty Http np. HttpGet, HttpPost itd. dodanego do nagłówka metody. W naszym przypadku, atrybut Route , przyjmuje parametr [controller] , który mapuje sufiks nazwy klasy do nazwy ścieżki. Łącząc adres z którym uruchomiła się aplikacja oraz podane atrybuty, ścieżka do wykonania zapytania będzie prezentowała się następująco: https://localhost:7299/WeatherForecast/. Wpiszmy poniższy adres, kliknijmy Send i zobaczmy co zwróci aplikacja.
W zakładce Body widzimy że aplikacja zwróciła nam odpowiedź - krótką prognozę pogody. Zwróćmy uwagę również na kod odpowiedzi HTTP - 200, który informuje nas o prawidłowym wykonaniu zapytania. W zakładce Headers możemy zobaczyć więcej informacji. W nagłówku odpowiedzi otrzymaliśmy informację o serwerze na którym uruchomiona jest aplikacja, dacie, formacie odpowiedzi oraz o typie kodowania transferu.
Automatyczna dokumentacja API
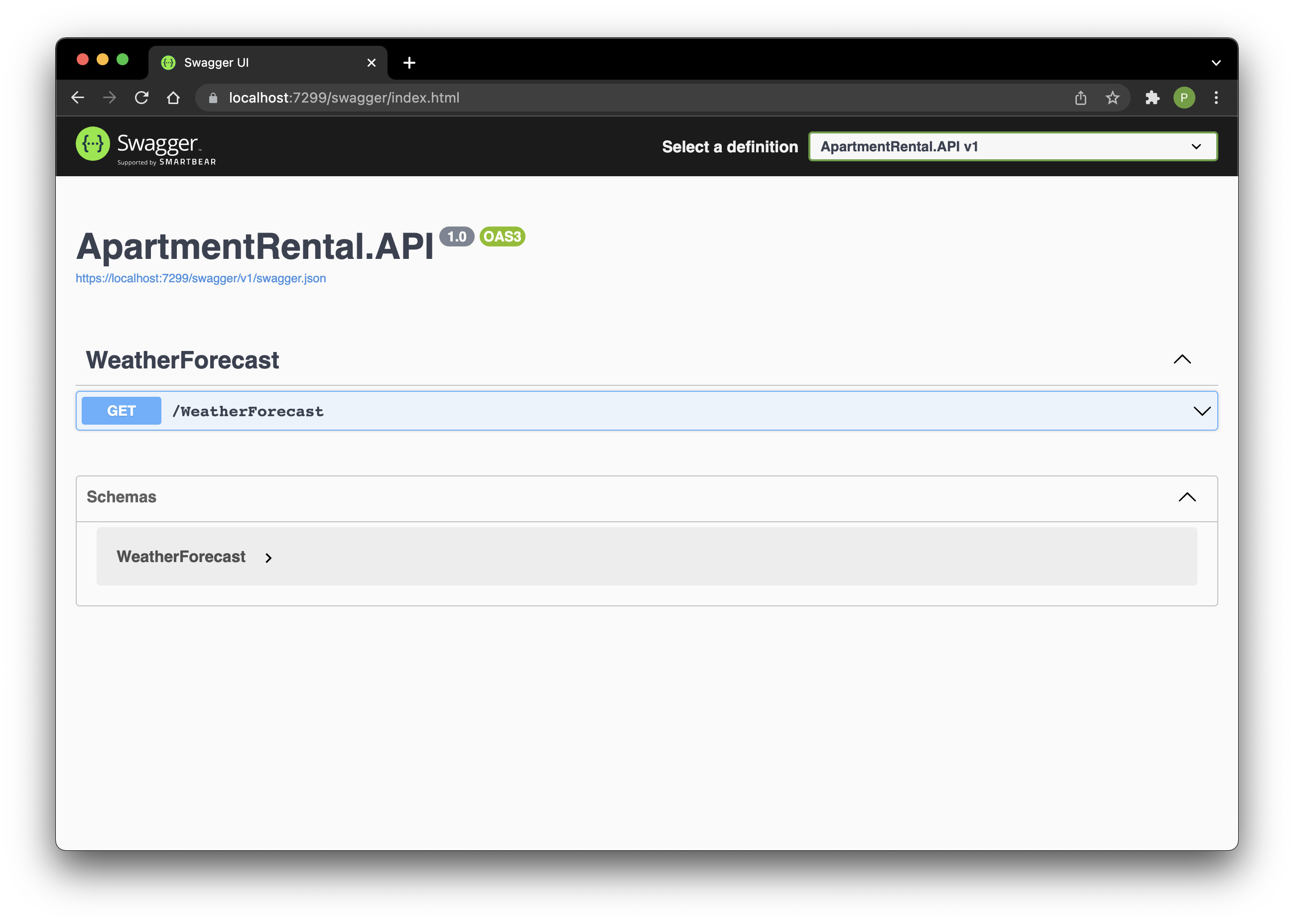
W stworzonym przez nas projekcie została dodana konfiguracja tworzenia automatycznej dokumentacji enepointów - Swagger. Dostępna jest ona w formie przejrzystego interfejsu z poziomu przeglądarki internetowej. Za pomocą narzędzia, możemy w szybki sposób przyjrzeć się konfiguracji naszych endpointów, jak i wysłać testowe zapytanie. Aby przejść do dokumentacji, w pasku adresu przeglądarki internetowej, należy wpisać adres: http://localhost:7299/swagger.
Ważne! Zwróć uwagę na jakim porcie wystartowała aplikacji na Twoim lokalnym środowisku!
Zadania
- Na podstawie stworzonego projektu stwórz lokalne repozytorium GIT
- Wystaw stworzone repozytorium na Githuba
- Wystawione repozytorium musi być publiczne
- Dodaj odpowiednie Readme.md opisujące projekt
- Link do stworzonego repozytorium na Githubie wyślij w wiadomości mailowej do prowadzącego. Tytuł wiadomości email powinien być w określonym formacie: [.Net][Rodzaj studiów][Nr grupy] Imię nazwisko - nr indeksu